| 和歌山大学教育学部 豊田充崇 |
 |
 |
 |
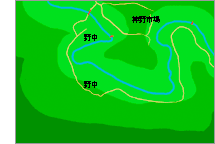
下絵となる地域の地図等をイメージスキャナーで取り込み、その画像上にレイヤーを新規作成し、必要な部分をマウスでトレースします。つまりオリジナル地図として表現したいもの(道路、川、畑、山、寺、神社等々)だけをトレースし、文字を書き加えたり、色をつけたりします。
また、建物などをアイコン化したものを1つのフォルダに入れておき、地図上に貼り付けていくことも考えられます。たとえば、農産物マップや史跡マップ、川の水質調査マップなど、応用範囲はいくらでも考えられます。さらに、その地図上に必要な写真を貼り付けてもいいでしょう。
最後に、下絵にした地図を外して保存します。これで、オリジナル地図の完成です。地図を参考にして自分で描いたものですから著作権も問題ありません!なんらかのテーマを決めて、おもいっきりオリジナル地図を描きましょう! |
  |
 |
Adobe Photoshop Elementsでスキャンした地図を開き、新規レイヤーをつくり、下の地図を参考にして自由に地図を作成します。タブレットがあれば、地図上へお絵かきする感覚で作業を進めることができます。
また、一度にすべての表現したいものを表すのではなくて、最下層のレイヤーに山や畑、2層目に川や道、3層目に建物や橋などと決めておくと修正が容易になり、様々な分布図に応用していくことができます。 |
|