 |

 |
 |
| 他の班のよいところを検討 |
最終版プレゼンテーションで、アドビの北川氏から合格をもらうことができた4班のパンフレット案。しかし、まだホンモノパンフレットにするために詰めなければいけない点がありました。それは大きく分けて2つ。一つ目は4班の表紙案をベースにして、他の班の案のよいところも寄せ集めた表紙に作りかえることです。これには理由がありました。前回の最終審査で北川氏が相当迷われたという事実が示すように、4班以外のどの班の表紙案にもキラリと光る優れた点があったからです。それに、4班の子ども達だけではなく、5年3組すべての子ども達に達成感を与えたいという教育上の配慮もありました。
二つ目は“見せるパンフ”から“読ませるパンフ”にするということです。コンピュータを使うと、小学生でも一見きれいな印刷物を作ることができます。しかし、“見せる”印刷物と“読ませる”印刷物は違います。“読ませる“となると、読者の目がどう動くかを徹底的にチェックしなければいけません。一見きれいに見えるだけではだめなのです。読者の目の動きを妨げないレイアウトになっているか、説明の文章と画像との連動はとれているか、さらにそれらがすべてのページで統一されているかなど、ここでは読み手を意識した”読ませる“パンフへと徹底的に仕上げる作業を行います。 |
 |
|
 (1分30秒) (1分30秒) |
|
|
 |
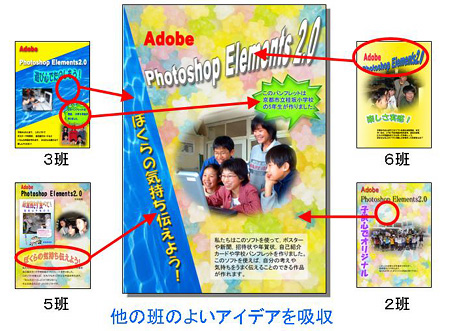
ゴールはもうすぐです。最後の詰め作業は、4班の子ども達だけコンピュータ室に集まって行いました。まず表紙です。表紙は他の班のよさを盛り込んでもう一度作り直すように、北川氏から指示されました。そこで、全ての班のパンフレット案を貼り付けた紙をテーブルに広げて検討しました。

| ・1班からもらったアイデア |
| 1班の子ども達は、自分達がコンピュータに向かって微笑んでいる画像を表紙に使っていました。北川氏と中川先生は、この表紙画像を見て「すごくいい表情だね!」とほめてくださいました。このアイデアはもらわないわけにはいきません!そこで4班も1班と同じように、楽しそうにコンピュータに向かっている画像を表紙に使うことにしました。 |
|
| |
| ・2班からもらったアイデア |
| 4班は最初、表紙の背景を黄色にしていました。Photoshop Elements 2.0の商品イメージカラーが黄色だからです。ところが2班は同じ黄色でも、黄色のこんぺいとうがいっぱい敷きつめられている画像を背景に使っていました。これを北川氏は「こんぺいとうで子どもらしさが伝わるね!」と評価されました。そこで4班も表紙の背景にこんぺいとう画像を使うことにしました。 |
|
| |
| ・3班からもらったアイデア |
| 3班は「このパンフレットは京都市立桂坂小学校の5年生が作りました。」という説明を掲載していました。これがないと、大人が作ったパンフレットと勘違いされるかもしれません。だから北川氏は「この説明は絶対必要だよね!」と評価されました。そこでこの説明もつけることにしました。さらに3班は表紙に青色のプール画像を使っていました。このプールの青と黄色のコントラストがとてもきれいでした。そこで4班も表紙の青色部分に、3班が使っていたプール画像を使うことにしました。 |
|
| |
| ・5班からもらったアイデア |
| 北川氏は、最終版プレゼンテーションの際、5班のキャッチコピー「ぼくらの気持ち伝えよう!」を最も高く評価されました。Photoshop Elements=コミュニケーションツールということが伝わる、というのがその理由です。そこで、この5班のキャッチコピーをもらうことにしました。 |
|
| |
| ・6班からもらったアイデア |
| 6班は、タイトル文字をPhotoshop Elementsのワープテキスト(※1)という機能を使って、右斜め上にのびていくようなかっこいい形にしていました。そこで、このアイデアをもらいました。ただし文字色は、表紙の他の色とのかねあいを考えて白色にしました。 |
|
| |
 |
 |
| 読者の目の動きを予想 |
これで、すべての班のよいところを盛り込んだ表紙ができました。
次は2〜4ページの修正です。まず作者の一言をふきだしで囲んだり、小見出しは同じ文字色にしたりして、統一感を持たせました。さらに、北川氏より「読者の目の動きを妨げないレイアウトに!」という要望がありました。そこで子ども達は、まず読者の目が紙面をどう動くか考えました。その結果、「作者の一言」→「作者の顔写真」→「説明」→「参考画像」と動くと予想しました。この流れにそって、あかねちゃんはパンフレットに赤マジックで線をひいてみました。すると・・・。
「あれっ?」
赤マジックで描かれた線は、上にいったり下にいったりぐにゃぐにゃになってしまいました。読み手がスムースに読み進めないレイアウトになっていたのです。そこでコンピュータに向かい、読み手が「作者の一言」→「作者の顔写真」→「説明」→「参考画像」と読み進めるようにレイアウト変更しました。このレイアウト変更も、Photoshop Elements上でドラッグするだけの作業なので、すいすいとできました。これで子ども達の作ったパンフレットは、「見せるパンフレット」から「読ませるパンフレット」へと変身しました。
 |
| 読者を意識してレイアウト変更 |
このようにして完成したPhotoshop Elements 2.0のパンフレットデータを、2月初旬、アドビ システムズに送りました。これで晴れて納品完了!となりました。北川氏も「すばらしい出来上がりです!まるでプロのデザイナーさんと仕事をしているようです!!」とまでおっしゃってくださいました。あとは印刷が出来上がるのを待つだけです。
| (※1) |
ワープテキスト・・・入力した文字を弓状や波状に変形することができる機能 |
|